gatsby
(7)

Work In Progress - Dec 17, 2020
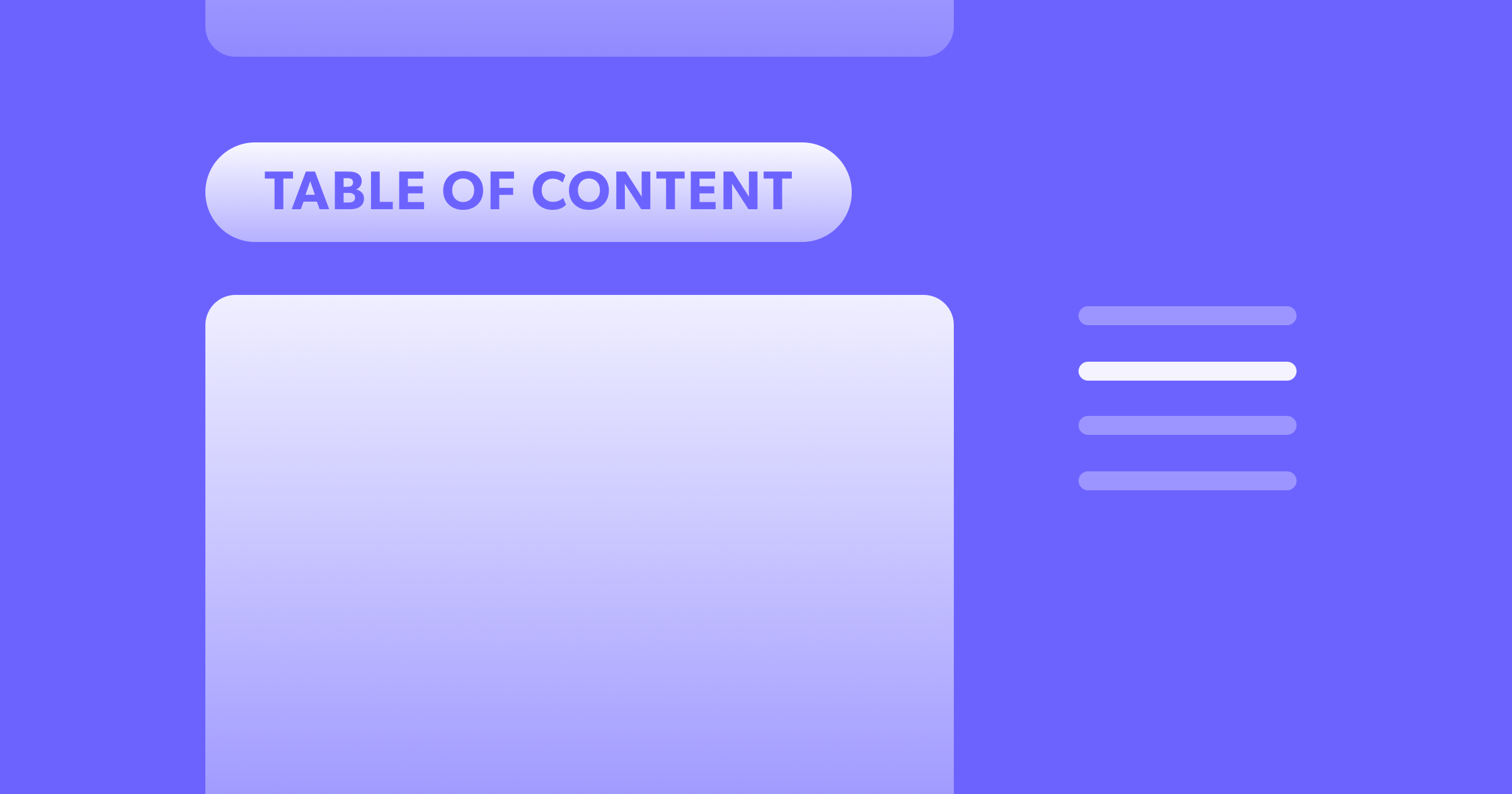
How to Create a Scroll Tracking Table of Content in Gatsby?
Have you visited some documentation and tutorial sites, that allow you to see which section are you reading on the side? If you want to improve the readability of your Gatsby website. In this article, I will share my process in creating an interactive table of content component that can respond to y

Personal - Jul 03, 2020
Defining Personal Style for Your Blog & Website
After settling down for the basic functionality of a website, its time to dig deeper and let some personality shines! We want your website to speak who you are, so enjoy the freedom of building anything possible, as it is one of the advantages of building your own website. However, personal style do

Work In Progress - May 01, 2019
Creating Gatsby v2 Website With Multiple Post Types
This is an update to my previous article Building Gatsby With Multiple Post Type, as I have rebuilt my whole site using GatsbyJS v2. I switched from Gatsby default starter to Gatsby Advanced Starter which save me some time setting up foundation of the website. (e.g. Tags, Category, SEO etc) But plea

Work In Progress - Dec 11, 2018
Lessons learned from personal project
There is no better time to start your personal project than today. I have been living in the bubble of agency model for years taking client projects. There were regrets and compromises accommodating with clients’ need and reality. I have always wondered the decision that I would make if I'm in charg

Work In Progress - Oct 31, 2018
2018 October Update
It was a challenging yet rewarding period in the last two months. I have set up the bare-bones structure of my personal site, yet it was a long way until perfect. Without much resources on the Internet, coming up with a decent design and functional website is a long learning process. In the last two

Work In Progress - Sep 17, 2018
Building Gatsby With Multiple Post Type
<Alert status="info"><AlertIcon /><AlertDescription>This article was written using Gatsby v1.0. <a href="/gatsby-website-with-multiple-post-types/">Read my new article</a> for Gatsby v2.0.</AlertDescription></Alert> As a designer with no prior experience in React, starting Gatsby with a starter temp

Work In Progress - Aug 26, 2018
Why designers need a personal website?
One of my year resolution for 2018 is to learn front-end coding. I feel that being a designer, learning how to code is the way how I could step up the game in web design, by understanding how every bit and piece fall into places. I had two personal websites, one is my Tumblr and another is my portf